![Flutter Flow Pros and Cons in App Production[2025]](https://scaleupally.io/wp-content/uploads/2023/10/ScaleupAlly-Blog-Post.png)
Flutter Flow Pros and Cons in App Production[2025]
Suprabhat Sen | September 29, 2024 , 16 min read
Table Of Content
FlutterFlow emerged in 2023 as a powerful tool for developing mobile and web applications, offering a visual interface and a range of features to streamline the app development process.
In this article, we will delve into the pros and cons of using FlutterFlow in production and explore its capabilities in building high-quality apps.
Key Takeaways
- Rapid App Development: FlutterFlow’s visual interface and pre-built components significantly accelerate app development.
- No-Code Development: This platform empowers non-technical users to create functional apps without writing code, lowering the barrier to entry for app development.
- Limited for Complex Apps: Not suitable for large-scale or highly complex apps.
- Unpredictable Updates: Updates may introduce bugs or break existing functionality.
- Performance Overhead: Visual development approach can impact app performance.
What is FlutterFlow?
FlutterFlow is an online browser-based app builder that enables users to create native cross-platform applications. This is a third-party visual app builder for the Flutter framework, enabling app builders to accelerate the process significantly. However, the most important feature is that it can be built with literally no code.
This app builder has a highly intuitive interface, which helps businesses expedite the amount of time needed to take an app to market.
Developers can add animations, payments, and push notifications to the app. Once the app is complete, you can export and deploy the code to iOS and Android app stores.
Understanding the basic functionality of FlutterFlow is the first step in evaluating its pros and cons for your specific development needs.
Key Features of FlutterFlow
Before diving into the specific pros and cons of Flutter flow, let’s first examine some of its key features that contribute to its strengths and weaknesses.
1. Programming language
FlutterFlow uses Dart language, but using Flutter flow doesn’t need skills in programming. So, you can still use it if you are a non-technical individual.
2. Drag and drop
One of the most notable features of FlutterFlow is that it’s a drag-and-drop app builder. The platform has a wide range of templates, pre-built widgets, and integrations to choose from, so you can create a functional and polished app or web application without writing any code.
3. Boilerplate functions
Boilerplate codes are pre-written code snippets. Developers can reuse these codes with many components of an app and do common tasks. You can include all these parts of your app code for the app to perform, yet, the code never does any typical task.
In FlutterFlow, boilerplate code saves time, cost, and effort. It offers the necessary functional features to integrate with your app. By using FlutterFlow visual editor, you can add access to Boilerplate functions.
4. Source code and APIs
Creating the app using FlutterFlow doesn’t need to know the source code. So the users can add new features and enhance the app’s functionality. Moreover, it allows users to change the generated code. API support utilises the “External API” widget. The app developers can add third-party services like any social media platform or payment gateway.
5. User authentication
User authentication is one of the key requirements for any secure app today. FlutterFlows powers seamless user registration, log-in, and authentication by integrating Firebase, Google, and Facebook log-ins.
6. AI development support
Another standout feature is AI development support, which integrates artificial intelligence to streamline coding tasks, provide smart suggestions, and improve overall efficiency. This can significantly speed up development and reduce errors.
7. Extensive customization options
Another notable feature is its extensive customization options. FlutterFlow allows developers to add custom code and tailor their applications to specific needs, ensuring flexibility and unique functionality. These customization options enable the creation of sophisticated, personalized user experiences, making FlutterFlow a versatile tool for developing high-quality mobile and web applications.
8. Real-time Preview
Instant updates where you can see changes to your app immediately as you edit the design. Helps in Iterative development to quickly iterate on your app’s appearance and functionality.
9. Cross-Platform Compatibility
It enables building for iOS and Android, creating apps that work smoothly on both platforms because of its shared codebase that maintains a single codebase for both iOS and Android versions.
10. Version Control
Track changes, collaborate with others, revert to previous versions, and experiment with different features using FlutterFlow’s built-in version control. Streamline your development process and ensure code quality.
Also read: Flutter vs FlutterFlow
Pros: Why Use FlutterFlow?
There are various advantages of using FlutterFlow. Some of these pros of using flutterflow are listed below:

1. Develop Apps 10x faster
Think about it if you have some alternative to help you create the mobile app in half time. It sounds good. FlutterFlow makes it possible and more convenient than ever before. It will assist in completing an MVP in less time.
The pre-build components, strong community support, and simplicity make FlutterFlow the best platform. Once the MVP gets ready, you can deploy it before receiving user feedback. But, FlutterFlow is not yet a good decision for longer or more sophisticated app development.
2. Fast development speed
FlutterFlow is a tool for quickly creating basic versions of mobile apps and web pages. However, it is not recommended for long-term development because it has limitations and has yet to fully mature. But it’s great to develop apps and get user feedback and make product decisions.
3. API Integration and Data
Syncing the app to live data is essential. And it is possible with Firebase integration syncs. Users can integrate or remove it as per their project needs. You can also integrate APIs to the backend or with third-party apps.
4. Support
There are several videos and blogs on Flutterflow Tutorials available to help designers, and other app creators learn how to use this tool from scratch.
5. Supports Custom Code
FlutterFlow supports custom code, allowing developers to incorporate unique functionalities and tailor their applications to specific needs.
This flexibility ensures that developers aren’t restricted by the platform’s built-in features and can create more sophisticated and personalized user experiences.
6. Dynamic and collaborative development environment
FlutterFlow provides a dynamic and collaborative development environment. The platform’s intuitive visual interface enables developers and designers to work together seamlessly, facilitating real-time collaboration and rapid prototyping.
This collaborative aspect accelerates the development process, as team members can instantly see changes and provide feedback, reducing the time spent on revisions and iterations.
7. Early Stage Companies can Launch Faster
Early-stage companies can launch faster using FlutterFlow. Its low-code environment simplifies the development process, allowing startups to quickly build and deploy their applications.
This rapid development capability is crucial for early-stage companies looking to enter the market swiftly, iterate based on user feedback, and stay ahead of competitors.
The ability to launch quickly with a functional and attractive app can be a significant advantage in the fast-paced tech landscape.
8. Low-Code Approach
FlutterFlow’s low-code approach simplifies app development by reducing the need for extensive coding. This makes it accessible to a wider range of developers, including those with limited programming experience.
By using a visual interface and pre-built components, developers can quickly create functional apps without having to write complex code from scratch.
This can save time and effort, especially for smaller projects or businesses with limited development resources.
9. Flexibility – Customizing App Behavior
FlutterFlow, while offering a user-friendly visual interface, also provides the flexibility to customize app behavior using Dart code. This empowers developers to extend core functionality, integrate with external services, optimize performance, and implement complex logic.
By optimizing Dart code, you can personalize your FlutterFlow app to meet your specific requirements and create unique and powerful experiences.
Cons of using FlutterFlow for App Development
Although Flutterflow is preferable for development, however there are a few flutterflow cons one should know about before starting.
Some of the flutterflow limitations for app development are:
1. Not suitable for longer or sophisticated app development
With Flutter Flow, you cannot access boilerplate utilities and functions. Even if you don’t get access to code, Fluterflow enables you to create impressive apps. For users or app developers, it will assist in resolving several issues. So, having the source code is vital to make the app sustainable.
2. Bugs
There are quite many bugs in FlutterFlow, and some of them can be frustrating without support from a more experienced developer, it can be difficult to figure out how to fix something.
3. Quality and Scale
This may not be the tool of choice for professional developers who are looking to build apps on a different quality and scale spectrum.
4. Unpredictable updates
FlutterFlow updates can be unpredictable and may break the project without any changes made by developers. This issue can be mitigated by conducting additional quality assurance (QA) work.
Some of the other limitations of FlutterFlow are listed below:
- Performance Overhead: FlutterFlow’s visual development approach can sometimes introduce additional code or layers, potentially impacting app performance in certain scenarios.
- Dependency on FlutterFlow: Your app’s development and maintenance will be tied to FlutterFlow’s platform, which means you may need to adapt to changes or updates.
- Learning Curve: While FlutterFlow is designed to be user-friendly, there may still be a learning curve, especially for developers with extensive native app development experience.
- Community Size: While the FlutterFlow community is growing, it may be smaller compared to some other development platforms, potentially limiting the availability of resources and support.
- Limited Advanced Features: For highly complex or specialized apps, you may need to write custom code or explore alternative tools to achieve certain functionalities.
- Cost: While FlutterFlow offers a free tier, there are paid plans with varying features and limitations.
- Vendor Lock-in: Relying heavily on FlutterFlow can create vendor lock-in, making it more difficult to switch to another platform in the future.
- Security Considerations: While FlutterFlow has security measures in place, it’s important to consider your app’s specific security requirements and ensure they are met.
| Feature | Pros | Cons |
|---|---|---|
| Development Speed | Develop apps 10x faster, create MVPs quickly. | Not suitable for long-term or complex app development. |
| Analytics Integration | Compatible with Google Analytics and Mixpanel for data collection. | May have limitations for advanced analytics. |
| Fast Development | Quickly create basic versions of apps. | Not recommended for long-term development. |
| API Integration | Integrate with Firebase and third-party APIs. | May have limitations for complex integrations. |
| Community Support | Extensive tutorials and resources available. | Community size may be smaller compared to other platforms. |
| Custom Code Support | Allows for customization and unique functionalities. | May require additional development skills. |
| Collaborative Environment | Facilitates real-time collaboration and prototyping. | May have limitations for large teams or complex projects. |
| Early-Stage Launch | Ideal for early-stage companies to enter the market quickly. | May not be suitable for established companies with complex requirements. |
| Low-Code Approach | Accessible to developers with varying levels of experience. | May have limitations for highly customized apps. |
| Flexibility | Customize app behavior using Dart code. | May require advanced coding skills for complex customizations. |
| Unpredictable Updates | Frequent updates can introduce new features and improvements. | Updates may sometimes cause unexpected issues. |
| Performance Overhead | Visual development approach may impact app performance. | Consider performance optimization for complex apps. |
| Vendor Lock-in | Relying heavily on FlutterFlow can create vendor lock-in. | Evaluate your long-term strategy and consider alternative platforms. |
| Security Considerations | Ensure your app's security requirements are met. | May require additional security measures for sensitive data. |
| Scalability | May need to be evaluated for apps with high traffic or complex data requirements. | Consider alternative platforms for highly scalable apps. |
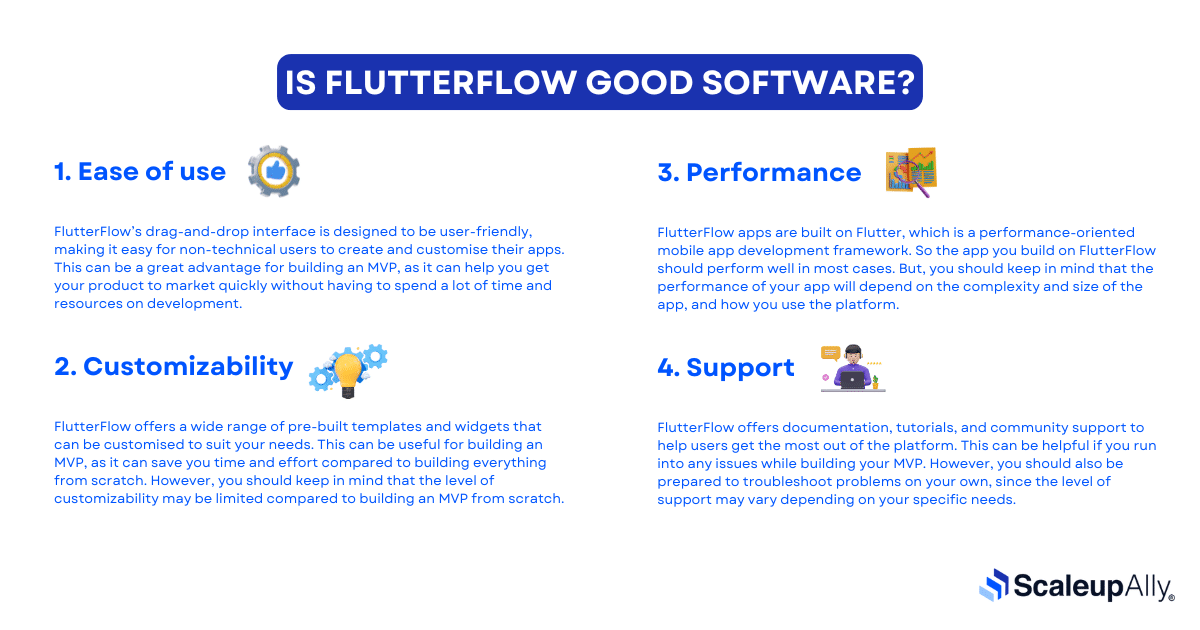
Is FlutterFlow Good Software?
When evaluating if FlutterFlow is good software, it’s important to weigh the tool’s advantages and disadvantages in the context of your specific project needs.
Here are a few factors that make FlutterFlow a good software in our opinion:
1. Ease of use
FlutterFlow’s drag-and-drop interface is designed to be user-friendly, making it easy for non-technical users to create and customise their apps. This can be a great advantage for building an MVP, as it can help you get your product to market quickly without having to spend a lot of time and resources on development.
2. Customizability
FlutterFlow offers a wide range of pre-built templates and widgets that can be customised to suit your needs. This can be useful for building an MVP, as it can save you time and effort compared to building everything from scratch. However, you should keep in mind that the level of customizability may be limited compared to building an MVP from scratch.
3. Performance
FlutterFlow apps are built on Flutter, which is a performance-oriented mobile app development framework. So the app you build on FlutterFlow should perform well in most cases. But, you should keep in mind that the performance of your app will depend on the complexity and size of the app, and how you use the platform.
4. Support
FlutterFlow offers documentation, tutorials, and community support to help users get the most out of the platform. This can be helpful if you run into any issues while building your MVP. However, you should also be prepared to troubleshoot problems on your own, since the level of support may vary depending on your specific needs.

Is FlutterFlow good for web apps?
FlutterFlow is primarily geared towards building mobile applications using Flutter, focusing on its visual UI builder capabilities.
While it’s designed for mobile app development, FlutterFlow can also generate web apps from Flutter projects.
However, its web support is relatively new and may not offer the same features and customization options as dedicated web development frameworks.
For simple web applications or prototypes where integration with existing Flutter mobile apps is required, FlutterFlow can be a convenient choice.
For complex web apps requiring extensive customization or specific web-centric features, traditional web development frameworks may still be more suitable.
Can You Make Good Apps with FlutterFlow?
With the right team and knowledge, FlutterFlow can be a valuable app development tool, especially for MVPs released to get initial user feedback and validate the main business hypothesis.
But FlutterFlow isn’t yet ready for building sophisticated apps with longer development cycles.
Yet there are some decent apps built using FlutterFlow. Some of them are:
1. COIN
Coin app is a financial app whose objective is to simplify anyone’s finances. Available in the app store and Google Play, this app has 3 main features:
1.1 Definition of budgets per category: allow users to define budgets for each of their expense categories and plan, control, and adjust their expenses to match their budget.
1.2 Creation of trunks to organise savings: Users can create trunks in which they can deposit savings for a specific purpose. Also, a user can define a goal for their saving and monitor their progress.
1.3 Setting up automatic recurring logs: Users can automate records for those expenses or income that they have regularly for the same amount.
2. TAGALONG
Tagalong is a health and fitness app that was born out of the personal experience of its creator. In 2016, Nick Karwoski, a triathlete for the National Team, struggled to make ends meet while training full-time for the Rio Olympics. As a way to make more money, he decided to share his knowledge and experience with amateur runners, cyclists, and swimmers who wanted to learn from a pro. Nick found success right away and found it rewarding to assist others in reaching their athletic potential. That’s when the idea hit him!
3. Kawenter
Kawenter is a great app for any traveller applying for an eVisa or eTA. After submitting your application, you can check its status right on the app, and as soon as it’s approved, users can send supporting documents or download their visa.
Kawenter is available on Apple, Android, and Huawei devices and also allows users to:
3.1 Check Travel Requirements
3.2 Get Travel Insurance
3.3 Find Nearest Embassy
3.4 Check and book flights and hotels
4. Ampower
Sebastian, the creator of Ampower, took an adverse situation and turned it into an opportunity. Given the recent energy crisis in Europe, which has left high energy costs, he decided to create a great-looking and easy-to-use app to track current and next day’s electricity prices hour by hour.
The prices are market spot prices, so without electricity charges, transport, and what your electricity company charges for the pleasure (and several rounds of VAT).
This app’s first roll-out is in Denmark, but Sebastian plans to expand to more countries and more app stores (today it is only available in the Google Play Store). As well as implementing more features and notifications in his app.
Conclusion
Overall, FlutterFlow is a great tool for building mobile apps, especially for non-developers. It is easy to use and does not require any coding experience. However, it has some limitations, such as limited customization options and reliance on third-party updates.
When choosing a tool for your next app development project, it is important to consider your needs and requirements carefully. FlutterFlow may be a good option for you if you are looking for a tool that is easy to use and can help you build a cross-platform app quickly and efficiently. Ultimately, weighing the flutterflow pros and cons, as discussed in this article, will help you determine if it aligns with your specific app development needs or not.
However, if you need a lot of customization options or need to build a very complex app, you may want to consider a different tool.
Click here to Talk to our Flutter experts!
Frequently Asked Questions
Q. What is FlutterFlow used for?
FlutterFlow is a browser-based drag-and-drop interface that is used for building visually appealing mobile apps without writing a single line of code.
Q. Is FlutterFlow a product of Google?
FlutterFlow Is built by two former Google engineers who wanted to simplify the journey of creating an app and make it more accessible to designers, developers, and entrepreneurs. They aimed for a simple drag-and-drop interface that lets them build a fully functioning app within hours.
Q. Why use FlutterFlow?
FlutterFlow a very handy and easy-to-use platform for creating cross-platform apps. The best thing about using FlutterFlow is that you don’t need coding knowledge to create apps. Creating an app with FlutterFlow saves time, cost, and effort.
Q. Is FlutterFlow free to use?
FlutterFlow offers both free and paid plans. The free plan enables creators to build, preview and run mobile apps. You have access to a UI builder with pre-built widgets, Firebase integration, third-party integrations, screen templates, run mode, team collaboration, and custom functions. The standard plan and pro-plan, which come with additional features are priced at INR 900 and INR 2100 per month. If you are working as part of a team, there is a team package that is priced at INR 2100 per user.
Q: Is Flutter good for production apps?
Yes, Flutter is an excellent choice for production apps. It offers high performance, and a rich set of features, making it ideal for building and deploying high-quality, cross-platform mobile applications.
Q: Why is FlutterFlow so slow?
FlutterFlow can be slow due to its visual interface complexity and dependency on internet connectivity. Large projects or limited network speed can impact performance, making the development experience less responsive compared to traditional coding environments.
Related Blogs

Laravel + Elasticsearch: Smart Search for E-commerce in 2025
Learn how to integrate Elasticsearch with Laravel, from setup and configuration to indexing. Improve your app's search performance using Laravel Elasticsearch.
ScaleupAlly Team
Jul 3 ,
15 min read

Developing an App Like Airbnb in 2025: Costs, Key Considerations & Money-Saving Tips
Discover the cost to build an app like Airbnb, key factors, app types, and smart ways to optimize development expenses for better ROI.
Suprabhat Sen
Jun 29 ,
10 min read

Flutter vs Android Studio: What are the Key Differences?
Flutter vs Android Studio: Wondering which technology to choose to build your next app. Here is a detailed guide that will help you make a decision.
Suprabhat Sen
Jun 28 ,
14 min read