Pros and Cons of using Node.JS for E-Commerce sites
Suprabhat Sen | October 31, 2023 , 10 min read
Table Of Content
Node.js, embraced by a staggering 85% of developers, has become the cornerstone for crafting exceptional web applications. Its ascendancy isn’t limited to just any kind of web application; it’s the go-to choice for e-commerce websites, celebrated for its scalability, efficiency, and unparalleled versatility.
As a testament to the power of open-source innovation, Node.js, a cross-platform JavaScript runtime environment, empowers developers to construct applications that are not just swift but exceptionally robust. It’s a technology that’s shaping the future of online commerce.
In this comprehensive guide, we’ll take you on a journey through the exhilarating world of Node.js for e-commerce.
We’ll delve into the pros and cons, uncover best practices for seamless integration, share inspiring success stories from the realm of online retail, and introduce you to the arsenal of frameworks and tools at your disposal.
By the time you reach the end of this article, you’ll possess the insights needed to make an informed choice: Is Node.js the secret ingredient your e-commerce venture has been waiting for?
Key Takeaways
- Node.js’s event-driven, non-blocking architecture delivers the performance and scalability e-commerce sites need.
- Writing both client and server code in JavaScript enables seamless code sharing and faster development cycles.
- The vast npm ecosystem accelerates feature integration—payment, carts, inventory—reducing time-to-market.
- Awareness of its limitations (single-threaded CPU tasks, callback complexity, legacy integration) is crucial for informed adoption.
- Success stories at scale (Walmart, eBay) demonstrate Node.js’s proven capability to handle high-traffic, real-time e-commerce workloads.
Why is Node.js popular for e-commerce sites?
Node.js has emerged as a game-changer in the e-commerce landscape, thanks to its array of benefits and advantages. Let’s delve into why it’s increasingly popular for e-commerce sites.
- Scalability and Handling Concurrent Connections
- Node.js excels in scalability, seamlessly managing high concurrent connections.
- Utilises an event-driven, non-blocking I/O model for efficient concurrent request processing.
- Speed and Performance
- Built on Google’s V8 JavaScript engine, renowned for high performance.
- Event-driven architecture accelerates request processing, ensuring swift response times.
- Essential for meeting customer expectations of fast loading times and smooth navigation.
- Rich Ecosystem of Modules
- Node.js boasts a diverse library of modules tailored for e-commerce applications.
- Modules cater to critical functionalities such as payment processing, inventory management, and shopping cart features.
- These pre-built modules save development time, allowing a focus on core site features.
- Flexibility and Ease of Use
- Developers can write server-side code in JavaScript, a widely adopted language with a vast developer community.
- This language choice simplifies hiring skilled developers for e-commerce projects in Node.js.
- Node.js’s modular nature facilitates seamless integration with existing systems and databases, enabling easy connections to other platforms or services.
Node.js is rapidly gaining prominence in the e-commerce sector. Its ability to scale, provide speed, leverage a rich module ecosystem, and ensure ease of use make it a top choice for creating robust and efficient e-commerce sites that can handle high traffic and deliver an exceptional user experience.
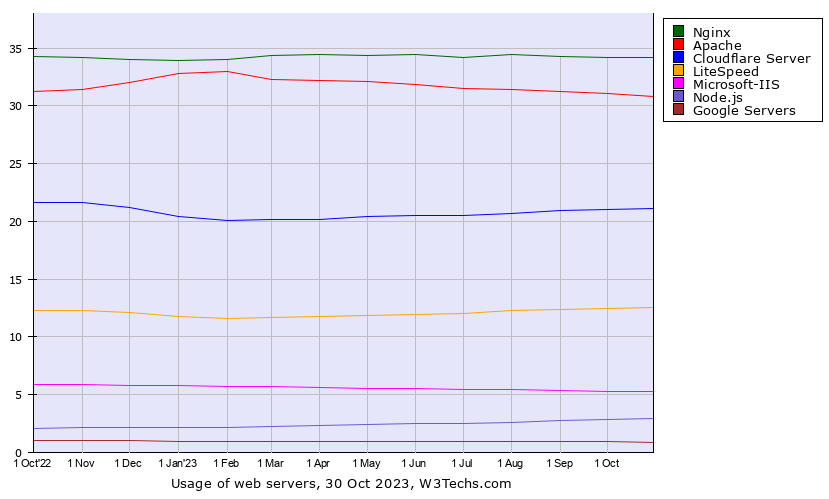
 The above graph depicts the historical trends in Node.js statistics, showcasing its utilisation on websites. This data is derived from the specialised trend survey conducted by W3Techs.
The above graph depicts the historical trends in Node.js statistics, showcasing its utilisation on websites. This data is derived from the specialised trend survey conducted by W3Techs.
Pros of Using Node.js for E-Commerce Sites
Some of the advantages of using Node.js for E-commerce web development are:
1. Efficient Handling of Concurrent Connections
- Node.js excels at managing concurrent connections efficiently.
- Its event-driven, non-blocking I/O model ensures rapid processing of multiple requests.
- Enhances performance and responsiveness, critical for e-commerce sites where speed is key.
2. Seamless Code Sharing
- Node.js enables sharing of code between the front-end and back-end.
- Utilises JavaScript on both ends, eliminating context switching and reducing errors.
- Facilitates faster development cycles by making simultaneous server and client-side changes possible.
3. Robust Package Ecosystem (npm)
- Node.js comes with npm (Node Package Manager), offering a vast library of pre-built modules and libraries.
- Developers can seamlessly integrate these modules into e-commerce applications.
- Expedites development by leveraging existing solutions, leading to cost savings and quicker time-to-market.
4. High Performance
- Node.js is built on Google’s V8 JavaScript engine, known for exceptional performance.
- Event-driven architecture enhances speed, making it ideal for rapid request processing.
5. Scalability
- Node.js is highly scalable, adapting to high traffic levels, a critical factor for e-commerce websites.
- Supports the growth of e-commerce businesses by efficiently handling increased loads.
6. Large Developer Community
- JavaScript’s popularity and Node.js’s appeal attract a broad developer community.
- Easier to find skilled developers for e-commerce projects using Node.js.
7. Real-time Capabilities
- Node.js is suitable for implementing real-time features such as live chat and notifications.
- Enhances user engagement and interactivity on e-commerce sites.
8. Cross-Platform Compatibility
- Node.js runs on multiple platforms, ensuring flexibility in deployment.
- Allows for easy integration with various server types and cloud services.
9. Community Support and Resources
- Node.js benefits from an active and supportive open-source community.
- Abundant resources, tutorials, and documentation are available to aid developers.
10. Simplified Maintenance
- Using JavaScript throughout the stack simplifies maintenance and reduces the need for expertise in multiple languages.
- Fewer dependencies and codebase coherence contribute to easier updates and troubleshooting.
Node.js offers numerous advantages for e-commerce sites, including efficient request handling, code sharing, a rich package ecosystem, high performance, scalability, and a vibrant developer community. These benefits collectively contribute to faster development, improved user experiences, and cost-effective solutions for online businesses.
Cons of Using Node.js for E-Commerce Sites
While Node.js offers numerous advantages, it’s essential to be aware of its limitations and potential challenges:
1. Single-Threaded Nature
- Node.js operates on a single thread, which can limit its performance in scenarios demanding extensive CPU processing.
- Not the best choice for e-commerce sites with CPU-intensive tasks or heavy data computation requirements.
2. Limited Support for Multi-Core Systems
- Node.js can run in a cluster mode to utilise multiple CPU cores, but this demands additional setup and monitoring.
- Configuring multi-core usage can be complex and may require expertise to ensure optimal performance and scalability.
3. Relatively New Technology
- Node.js is a newer technology in comparison to other server-side options.
- A shortage of experienced Node.js developers may be encountered, potentially leading to challenges in hiring skilled professionals.
- Acquiring Node.js expertise may come at a higher cost, particularly for custom or specific requirements.
4. Callback Hell (Pyramid of Doom)
- Asynchronous coding in Node.js can lead to callback hell, also known as the “pyramid of doom,” which makes code difficult to read and maintain.
- Managing nested callbacks can be challenging and affect code quality.
5. Limited Support for Legacy Systems
- Node.js may face limitations when integrating with older, legacy systems or databases, which can lead to compatibility issues.
6. Inadequate for CPU-Bound Tasks
- For applications primarily dependent on CPU-bound tasks, Node.js may not perform as well as languages or frameworks designed for such tasks.
7. Limited Ecosystem for Some Specialized Domains
- In certain specialised domains, there may be a limited ecosystem of libraries and modules compared to more established technologies.
8. Relatively Smaller Community Support
- Node.js, while growing, may have a smaller community compared to some other well-established server-side technologies, impacting the availability of resources and support.
Understanding these limitations and challenges is crucial when deciding whether Node.js is the right choice for your e-commerce project, as it helps you make an informed decision based on your specific needs and requirements.
Node.js E-Commerce Best Practices
Achieve the full potential of Node.js for your e-commerce site by following these best practices:
1. Utilize Caching Mechanisms for Enhanced Performance
- Leverage built-in caching support in Node.js using tools like Redis or Memcached.
- Cache frequently accessed data to reduce server load and improve response times.
- Enhance the user experience by optimizing the speed of your e-commerce site.
2. Implement Robust Error Handling and Logging
- Harness Node.js’s robust error handling capabilities to catch and manage errors effectively.
- Log errors and exceptions for easy tracking and troubleshooting.
- Ensure the stability and reliability of your e-commerce site by proactively addressing issues.
3. Adopt a Modular Codebase Approach
- Embrace a modular code structure for your application.
- Divide your code into reusable modules for code reusability, maintainability, and scalability.
- Consider using frameworks like Express.js for structured and organized development of Node.js applications.
4. Optimize Database Interactions
- Use asynchronous database operations to prevent blocking the event loop.
- Employ an Object-Relational Mapping (ORM) tool like Sequelize.js for efficient data management.
- Ensure smooth and non-blocking database interactions for faster response times.
5. Utilize Load Balancing for Scalability
- Implement load balancing to distribute traffic across multiple servers.
- Enhance the scalability of your e-commerce site, ensuring it can handle increased loads.
- Tools like Nginx or HAProxy can be used for load balancing.
6. Monitor Application Performance
- Deploy performance monitoring tools and systems to track the health of your application.
- Collect metrics on response times, server load, and error rates.
- Utilize this data to optimize and fine-tune your e-commerce site for peak performance.
7. Secure Your Application
- Prioritize security measures to protect sensitive customer data.
- Implement encryption, authentication, and authorization mechanisms.
- Regularly update dependencies and conduct security audits to mitigate vulnerabilities.
By following these best practices, you can harness the power of Node.js to create a high-performance, reliable, and secure e-commerce site that offers an exceptional user experience while accommodating growth and maintaining code quality.
Case Studies: Successful E-Commerce Sites using Node.js
Several prominent e-commerce sites have successfully implemented Node.js to enhance their performance and user experience.
1. Walmart: Walmart adopted Node.js to improve the loading speed of its website and handle high traffic during peak shopping seasons. By leveraging Node.js, Walmart achieved a 2x improvement in page response time, resulting in increased customer satisfaction and higher conversion rates.
2. eBay: eBay utilised Node.js to build its real-time bidding platform. With its event-driven architecture, Node.js allowed eBay to handle thousands of concurrent requests and update bids in real-time. This resulted in a more engaging and dynamic bidding experience for users.
Conclusion
In conclusion, Node.js offers several advantages for developing e-commerce sites, such as improved performance, code sharing, and an extensive package ecosystem.
However, it is important to consider its limitations, such as its single-threaded nature and limited support for multi-core systems.
By following best practices, utilising available frameworks and tools, and leveraging Node.js e-commerce development services, you can overcome these challenges and harness the power of Node.js to create a successful e-commerce site.
If you are looking for a reliable partner to help you with your Node.js e-commerce development needs, then Scaleupally should be your go to partner.
With a global client base, Scaleupally can provide the necessary resources and expertise to ensure the success of your e-commerce venture. Contact us today to discuss your requirements and explore how we can assist you in achieving your goals with our eCommerce development services.
Related Blogs

Laravel + Elasticsearch: Smart Search for E-commerce in 2025
Learn how to integrate Elasticsearch with Laravel, from setup and configuration to indexing. Improve your app's search performance using Laravel Elasticsearch.
ScaleupAlly Team
Jul 3 ,
15 min read

Developing an App Like Airbnb in 2025: Costs, Key Considerations & Money-Saving Tips
Discover the cost to build an app like Airbnb, key factors, app types, and smart ways to optimize development expenses for better ROI.
Suprabhat Sen
Jun 29 ,
10 min read

Flutter vs Android Studio: What are the Key Differences?
Flutter vs Android Studio: Wondering which technology to choose to build your next app. Here is a detailed guide that will help you make a decision.
Suprabhat Sen
Jun 28 ,
14 min read