
What is Laravel Development? Everything You Need To Know
ScaleupAlly Team | January 7, 2025 , 9 min read
Table Of Content
Web development has evolved significantly, and PHP has been at the forefront of powering dynamic applications. Among PHP frameworks, Laravel stands out as a game-changer.
Developers often face challenges with managing complex codebases, ensuring scalability, and maintaining security in modern web applications. Without the right tools, these challenges can slow down progress and impact project outcomes.
Laravel offers a streamlined, elegant solution to these challenges. It simplifies web development with its powerful features, clean architecture, and developer-friendly tools.
In this blog you will learn:
- What Laravel is and its core features.
- Why developers worldwide choose Laravel for web development.
- Applications of Laravel, from e-commerce platforms to real-time apps.
- How to get started with Laravel development.
By exploring Laravel, you’ll discover how to enhance your development workflow, improve code quality, and build robust, scalable applications efficiently.
Key Takeaways
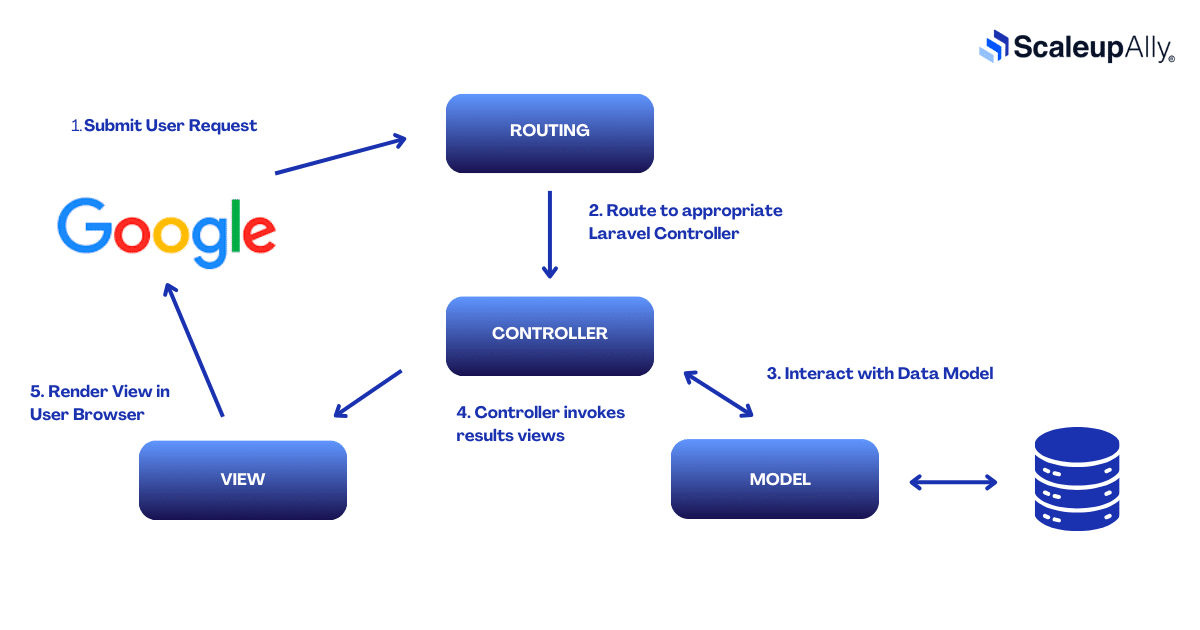
- Laravel is an open-source PHP framework based on the MVC (Model-View-Controller) architecture.
- It streamlines web development with tools like routing, authentication, and templating.
- Ideal for building dynamic websites, APIs, and e-commerce platforms.
- Supports interactive, modern web applications with real-time communication features.
- Offers built-in capabilities like dependency injection, task scheduling, and job handling, simplifying development.
Why Choose Laravel for Web Development?
Laravel has the finest ability, which helps simplify complex tasks and ensure the quality of code. Below are some points that make developers more interested towards choosing Laravel.
 Open Source Framework
Open Source Framework
So open source implies here it is free and available for all. Developers can easily access this framework while working with refined and well-structured code. Frameworks are also useful as they provide more resources and plugins for better evolution.
MVC Architecture
MVC stands for Model-View-Controller. This is the best approach to organise the code which enhances the code and helps other developers get the understanding better. Apart from this, as this structure separates logic, database and UI parts, it gives a clean and maintainable look to the code structure and simplifies the debugging process.
Rapid Development
Laravel has lots of pre-built functionalities and libraries like authentication, jobs, facade packages etc, which makes it perform quickly. It allows the developers to build the feature rather than write it multiple times.
Blade Template Engine
Laravel provides the blade engine which is lightweight but also handles powerful tools like creating dynamic view files. Laravel has a simple syntax which helps in improving productivity and reducing the number of errors.
Security Features
Laravel provides the best security level while developing the code. It holds various factors like hash passwords, SQL injection, and CSRF token protection which makes the security higher.
Key Features of Laravel Development
Below are some key features of Laravel:
1. Routing and Middleware
In Laravel, routes are defined for organising the coding structure and maintaining the cleanliness of the code. There are different files assigned in routing for web development and API development. It defines the routes and can include middleware for secure purposes. Middleware helps in filtering HTTP requests and also helps in enhancing security and functionality.
2. Eloquent ORM
This is one of the important features of Laravel. ORM simplifies database operations. It helps in making connections with multiple data in a simple and fast format. It also enables developers to manage the queries using object-oriented concepts.
3. Task Scheduling
Again one of the interesting features of Laravel. Task scheduling implies the tasks to be done on an automatic routine basis in web applications. It helps remove the need for external tools like cron jobs for the automated flow of the work process.
4. API Development
With Laravel, creating and managing APIs is easy. Developers find more optimisation while using Laravel for tasks like API development. Features like JSON resource classes also make it the best choice for Laravel application development.
5. Real-time Applications
Laravel supports real-time events using various tools like Laravel Echo and Pusher, it is suitable for performing tasks like chat applications, notifications, and dynamic dashboards.
Key Application Areas of Laravel Web Development
1. E-commerce Platforms
Laravel has an organized structure so it’s more comfortable for developers while working for an ecommerce platform. Its scalability and integrating capabilities make it better for creating featured-based ecommerce platforms. There are various functionalities like payment gateways, inventory or dealing with shopping carts, and checkout pages which are supported by Laravel to perform well.
2. Content Management Systems (CMS)
With its well-defined structure, it can easily navigate to create CMS solutions leading to fulfilling clients’ business requirements.
3. Web Portal
Whether the client requirement is to build an employee management panel or prepare for any educational portal, Laravel has lots of libraries and methods that help in creating dynamic web portals and dealing with productive output.
4. APIs
When leading towards applications, proper connection with APIs is needed. Laravel is highly flexible for creating RESTful APIs which prevents the breakpoints to make the workflow better and helps in enabling better communication between the applications. Laravel also supports terms like webSockets and various broadcasting which allows developers to build real-time apps, live chat systems and dynamic dashboards.
Advantages of Using Laravel
Laravel offers several advantages, making it a highly beneficial framework as it aids in:

- Enhancing performance: caching, indexing database, optimized code and queue management improve the performance of Laravel.
- Simplify testing: The testing cycle is managed in a better format in Laravel as it includes PHPUnit support, making the process easy to execute.
- Multi-language support: Most applications are in demand in multiple languages. So to deal with this approach Laravel works with multi-lingual applications effortlessly and enables developers to build applications smoothly.
How to Get Started with Laravel Development?

- System Requirement
PHP Extensions Composer Database >= 8.1 JSON, Mbstring, OpenSSL, PDO, Tokenizer, XML, Ctype, BCMath, Fileinfo This is a Dependency manager for PHP MySQL, SQLite, SQL Server, PostgreSQL - Installation
- Download Composer from getcomposer.org.
- You can run the installer and verify the installation is done by running this command: Composer –version
- Install Laravel via composer – run the below command :
Composer create-project laravel/laravel project-name
- Navigate to the project directory: cd project-name
- Start your development server: php artisan serve
- Here is the flow for understanding the Directory Structure of Laravel
Directory Description app Contains the core code of the application (model-view-controller) config It holds configuration files database It holds database migrations, seeders, factories public It contains CSS, JS, and images. Also, it's the first file that gets executed. resources It contains views, raw assets, and other local files. routes It controls the path structure and manages web, API routes storage It stores templates, file-based sessions, logs .env This is the environment file, the main file to manage all the secret keys .gitignore It holds the file names which are not to be included in the version control artisan CLI tool for version commands composer.json It holds the list of dependencies and configurations - Setting Up Environment Variables
.env is in the root directory of the project. In the .env file, database-related configuration and other sensitive data are stored. Data like DB_CONNECTION, DB_PORT, APP_URL, and APP_KEY are managed in a .env file.
For generating APP_KEY the following command is used – php artisan key: generate
5. Create Your First Basic Route
Routes are used to bind application URLs and the logic which executes the URLs.
Routes are generally defined in the `routes/web.php` file to handle user requests. However, routes based on applications (API) are created in the `routes/api.php` file.
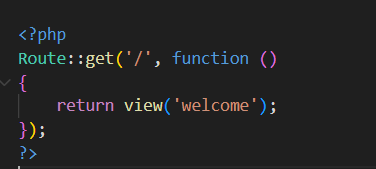
This is how your first route for the welcome page is defined in the web.php file

Based on the above route:
Route::get: Defines a GET route.
‘/’: The URL path (the root of the application)

Closure that returns a response
On executing this route, it will return a welcome page.
Similarly, you can create various types of advanced and complex routes including authenticating checks, middleware, named routes etc.
6. Build Your First Application
Building your first project with Laravel will give you a hands-on idea of dealing with code structure and its functionality. This will also introduce you to the essential Laravel features including models, views, controllers, routes and database integrations.
- Create a New Laravel Project: composer create-project Laravel/laravel demo app
- Navigate to your project directory: cd demo app
- Start the Laravel development server: php artisan serve
- Test Your Application: Visit http://127.0.0.1:8000 in your browser
Unlock Your Business Potential with ScaleupAlly
Looking to build a secure, high-performing web application? At ScaleupAlly, we specialize in Laravel Development Services, crafting solutions as dynamic as your business. From building feature-rich e-commerce platforms to developing robust APIs, we specialize in custom web app development services that turn your ideas into powerful digital solutions. Let’s collaborate to create something impactful—custom tech solutions that drive real results.
Conclusion
Laravel has made the development more enhanced than it was on a core level. It offers developers so much flexibility and versatility to create basic to advanced web applications, it also covers the factors based on the security of code, handling loopholes, SEO marketing purposes, and fast and smooth flow.
Whether you are starting it at a basic or expert level, It unlocks various opportunities for developers which gives amazing experience to clients in their business needs.
Frequently Asked Questions
Q: Why should you use Laravel?
Laravel is a package of various features and functions that gives developers the flexibility to use code with less time, being a powerful tool it allows developers to ensure high-quality code and build advanced applications.
Q: What is Laravel used for?
Laravel is used for developing dynamic web applications, APIs, e-commerce platforms, content management systems, and real-time applications.
Q: Which language is used in Laravel?
Laravel is the framework that uses the base concept of PHP, it’s a popular server-side scripting language, that helps in building dynamic applications and is easy to execute for web development.
Q: Is Laravel frontend or backend?
Laravel specifically is a backend framework, it handles server-side logic, database management and application functionality more efficiently. Although it’s a backend framework, it handles basic frontend workings also as it provides blade files for frontend management. It acts as a full stack development but for a better frontend appearance, you can embed frontend frameworks with Laravel.
Author Spotlight
Kiran Saklani, Software Engineer
Related Blogs

Top 20 Emerging Technologies of 2026
Discover the top 20 emerging technologies of 2026. Explore which innovations are driving change across healthcare, finance, manufacturing, and other crucial industries.
ScaleupAlly Team
Dec 16 ,
9 min read

Software Development Timeline: Phases, Duration & Estimation Guide
Understand the software development timeline with phase durations, key factors, hidden delays, and practical methods to estimate project time.
Suprabhat Sen
Nov 29 ,
16 min read

Software Development Cost Estimation Guide: What’s Included & What Affects the Price
Explore software development cost components, major pricing factors, and practical estimation methods to plan your project accurately from start to finish.
Suprabhat Sen
Nov 29 ,
14 min read


